GraalOnline Classic Status Customization
In the mood to change your Graal Profiles look? You’ve come to the right place. Below you’ll find all the codes you can use to make the profile of your character look unique and awesome!
Quick Links
- GraalOnline Classic Text Editing
- Changing the Font Face
- Changing the Font Size
- Changing the Font Color
- Making your Font Blink
- Underlining your Text
- Using Italics in your Text
- Crossed out Text
- Continuing Text on a New Line
- Centering your Text
- GraalOnline Classic Images in Your Status
- Displaying a Guild Logo within your status
- GraalOnline Classic Status Background
GraalOnline Classic Text Editing
Changing the Font Face of your Text
You’d need to type the code below in your status before the text that you’d like to have a different Font.
<font face=”triforce”>
Example: “Hello, My Name is Light Ohana!”
I want to change my name “Light Ohana” to a different font, so this is what I’d have to type in my status:
This will allow the text to display as…
Changing the Font Size of your text.
You’d need to type the code below in your status before the text that you’d like to have a different Font Size.
<font size=”5″>
Example: “Hello, My Name is Light Ohana!”
I want to change my name “Light Ohana” to a different font size, so this is what I’d have to type in my status:
This will allow the text to display as…
Light
Changing the Color of your Text
You’d need to type the code below in your status before the text that you’d like to have a different color.
<font color=#ffffff>
The #ffffff code you see above is called a HEX Code. These Codes can be numbers or letters and each unique code will give you a different color. If you’d like to find Hex Codes for Various colors, you should consider checking out this color picker tool.
Example: “Hello, My Name is Light Ohana!”
I want to change my name “Light Ohana” to Red, so this is what I’d have to type in my status:
This will allow the text to display as…
Making your Text Blink
You’d need to type the code shown below in your status before the text that you’d like to blink.
<blink></blink>
Example: “Hello, My Name is Light Ohana!”
I want my name “Light Ohana” to blink, so this is what I’d have to type in my status:
This will allow the text to display as…
Hello, My Name is
Underlining your Text
You’d need to type the code shown below in your status for your text to display as underlined.
<u></u>
Example: “Hello, My Name is Light Ohana!”
I want my name “Light Ohana” to be underlined, so this is what I’d have to type in my status:
This will allow the text to display as…
Hello, My Name is Light Ohana!
Using Italics in your Text
You’d need to type the code shown below in your status for your text to display in Italics.
<i></i>
Example: “Hello, My Name is Light Ohana!”
I want my name “Light Ohana” to be in Italics, so this is what I’d have to type in my status:
This will allow the text to display as…
Crossing-out your Text
You’d need to type the code shown below in your status for your text to display as Crossed out/Slashed.
<slash></slash>
Example: “Hello, My Name is Light Ohana!”
I want my name “Light Ohana” to be Slashed/Crossed out, so this is what I’d have to type in my status:
This will allow the text to display as…
Hello, My Name is Light Ohana!
Continuing your Text on a New Line
You’d need to type the code shown below in your status for your text to display in a new line.
<br></br>
Example: “Hello, My Name is Light Ohana!”
I want my name “Light Ohana” to be on a new line, so this is what I’d have to type in my status:
This will allow the text to display as…
Hello, My Name is
Light Ohana!
Centering your Text
You’d need to type the code shown below in your status for your text to display centered.
<center></center>
Example: “Hello, My Name is Light Ohana!”
I want my name “Light Ohana” to be centered and also on the next line, so this is what I’d have to type in my status:
This will allow the text to display as…
Hello, My Name is
Light Ohana!
GraalOnline Classic Images in your Status
You can display images in your status on Graal Classic. Here’s how:
<img src=”tree.png”>
Example: “Hello, My Name is Light Ohana!”
I want the tree image to display after my name Light Ohana, so this is what I’d have to type in my status:
This will allow the text to display as…
Hello, My Name is Light Ohana! [image shows here]
The image displayed will be extremely huge though. we can fix this by changing the size of the image
GraalOnline Classic Image Sizing
You can change the size of the image displayed in your status. Here’s how:
Simply add this to the code we had previously.
width=50px height=50px
Example:
This same image will be displayed, but a lot smaller, just change the values to suit your preference.
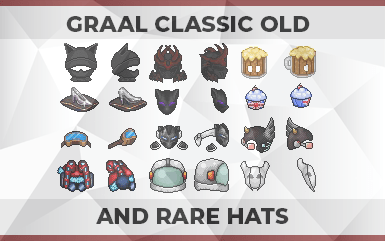
GraalOnline Classic All Status Images
Simply use the code from the section above, and replace the “tree.png” with your preferred image.
GraalOnline Classic Display Guild Logo within your Status
You can display the guild picture of any guild in your status by using the following code snippet.
Simply change the word “ohana” to your own guilds name.
Guild Logo Containing 2 Words
If your guild has 2 words within the name, you’ll have to use %032 in place of the space.
GraalOnline Classic Status Backgrounds
You can change the background of your graal classic profile to display different colors or images.
If you’d like to display a Solid Color Background, then simply copy the code below.
You can change the color code by simply using this color picker tool.
If you’d like the color to be Transparent or Translucent, then simply add parts of the word “center” directly after the Hex Code Color.
Inputting ce after the Hex Color Code will result in the color being most transparent.
While inputting the er will result in the least transparency.
only use 2 letters.
Example:
If you’ve found this post helpful, have any questions, suggestions, or problems at all, please feel free to comment below.



 Protected by Patchstack
Protected by Patchstack
Well help me.
There is no status button in my profile